Work

FYI: Jori Regter and me have no involvement in the making of the current website of Gys.
Restaurant Gys approached me with a fairly simple question: can you fix some overlapping website buttons customers use to make table reservations?
After a couple of drinks (non-alcoholic of course!) and a strategy session, we found a more interesting problem: a lot of guests assume the restaurant is a lunchroom. While Gys does serve lunch, they open at 10:00 and close at 21:30. I like to eat lunch at random times, but that's definitely not lunchtime in my book. Gijs Werschkull, owner of the restaurant, agreed with me that we should explore the problem further.
I came up with a concept: in the morning the crew is ready to pour you a coffee to-go. In the afternoon there is plenty of space to work or relax with friends. Time for a drink after work? Eating out with the whole family? Gys is there for you, at any time of day.
When proposing the concept as a question, the crew is able to explore answers inside the restaurant: how might we let guests come into contact with different experiences throughout the day?
We set out to answer that question through a renewed identity, visual language, website, print and social media assets.

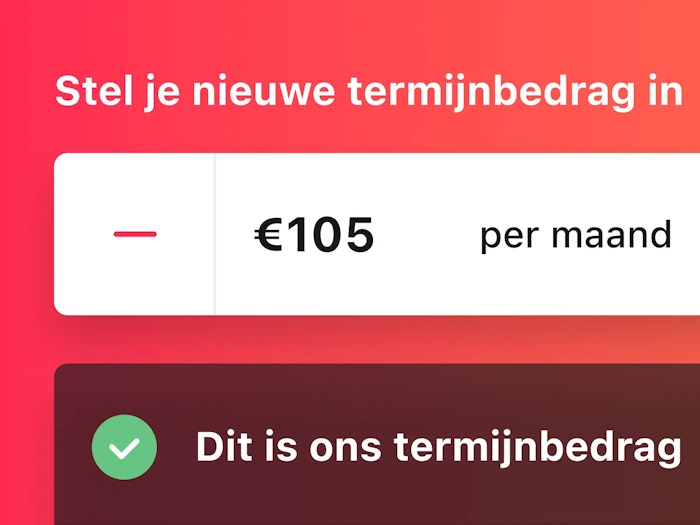
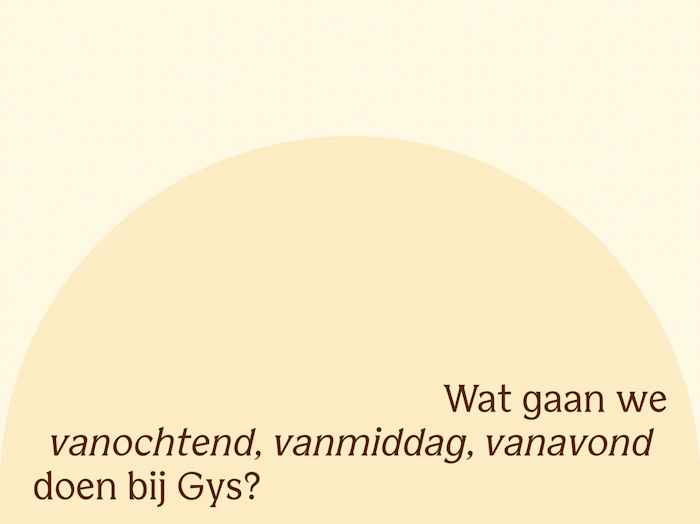
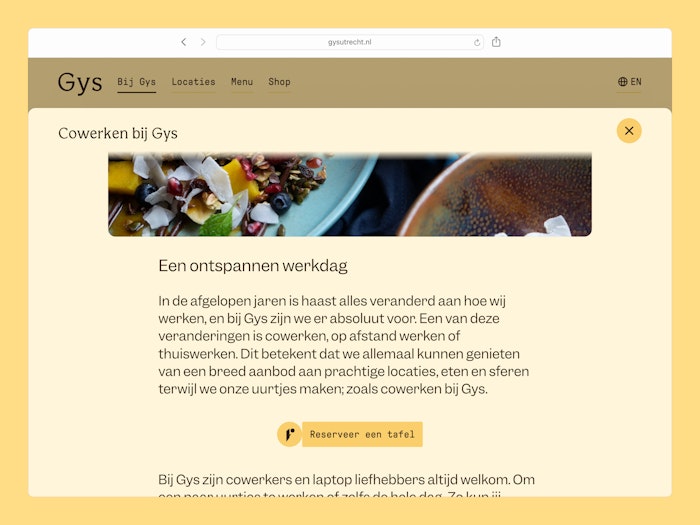
We translated the concept to a new visual language and integrated it into the ux: what you see is determined by the time of day.

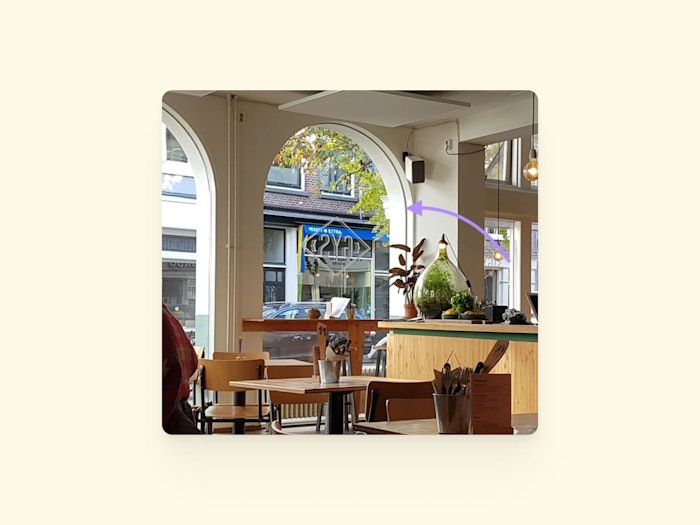
A nice little detail: the windowing in the restaurant has the same shape as the sunrise we use in the visual language. The old logo is still present though. Reminder to self: snap the exact same picture with the new logo. Maybe no arrow? I mean, it's pretty obvious, right?

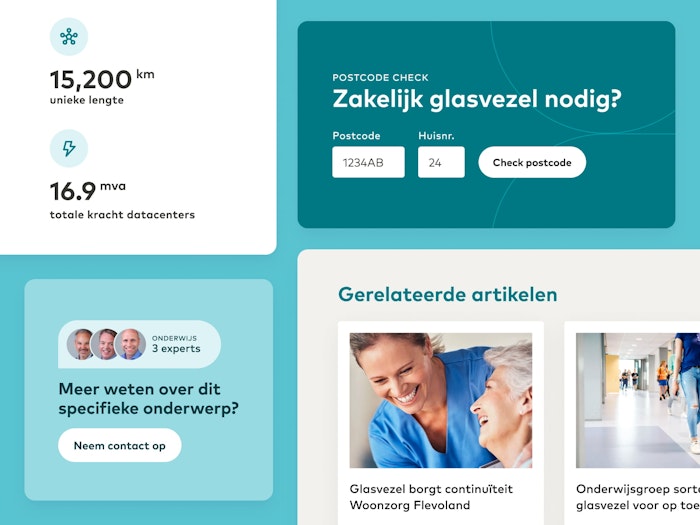
Gys’ crew is able to use the new site as a fully featured marketing channel for cross medial campaigns: visitors are able to digest useful content to learn about the restaurant or pick up a new recipe, they can order food or book a table and catch up on the latest news on other marketing channels like Instagram, Facebook, Pinterest and Spotify.

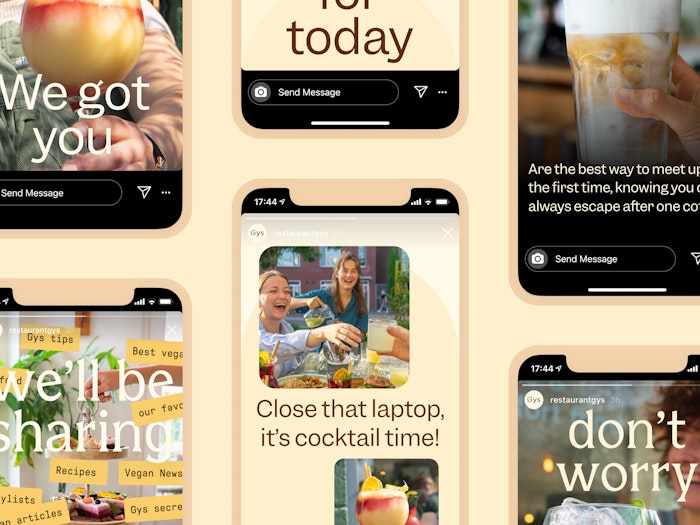
The crew is able to express the new visual language and concept in a multitude of ways on social media platforms.

And look what illustrator Sjoerd van Leeuwen did with the concept for the gift cards the restaurant can sell. I wish it wasn't so cold outside. These drawings help a bit.

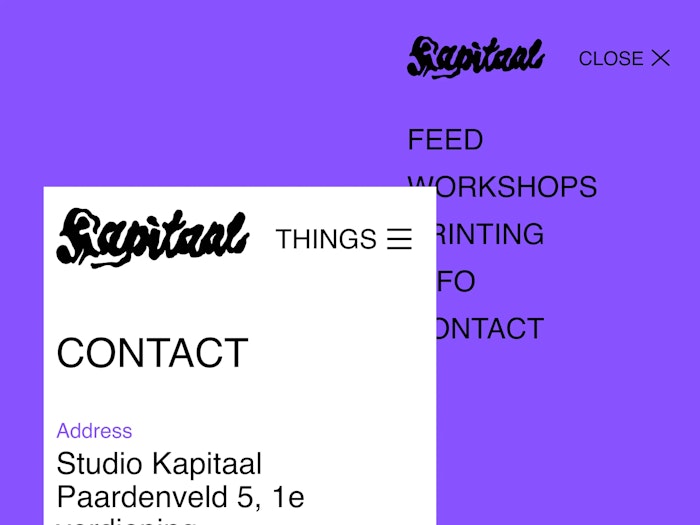
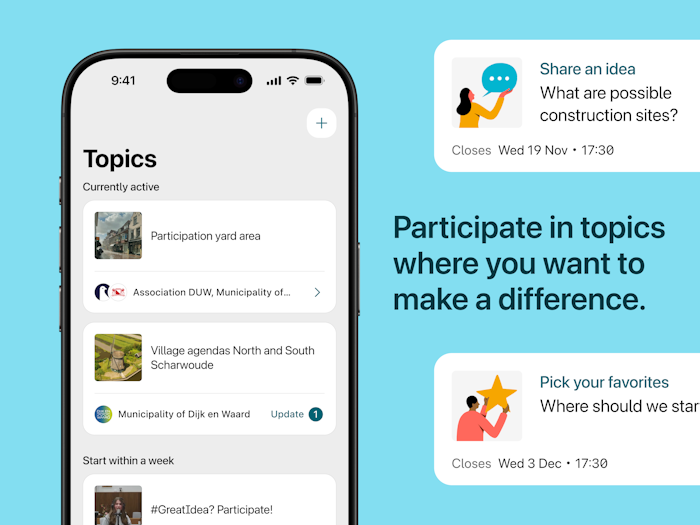
Starting to see a pattern in my mobile navigation designs? Heh. Pattern. Sorry, designer jokes.
Client
Gys
Development
Design
Identity
Prototyping
Iconography
Visual design
Visual language
Interaction design
Content
UX copy
Social media assets
Process & strategy
Concept
UX strategy
Brand strategy
Content strategy
Project management
Digital strategy consultation
Gift cards by Sjoerd van Leeuwen
Beer label
Collection cards
Menu w/ Nick Lutgerhorst
Extra shout out
Nick Lutgerhorst for some help with the logo
Parta

Currently working on — We make better decisions together.
Restaurant Gys

2022 – All day, err day
Vincent van der Werf

2024 – Everything starts with electricity
Klif

2021 — A serious game about conspiracy thinking and online misinformation.
RUFF

2021 — Vegan Burger Fun, delivered.
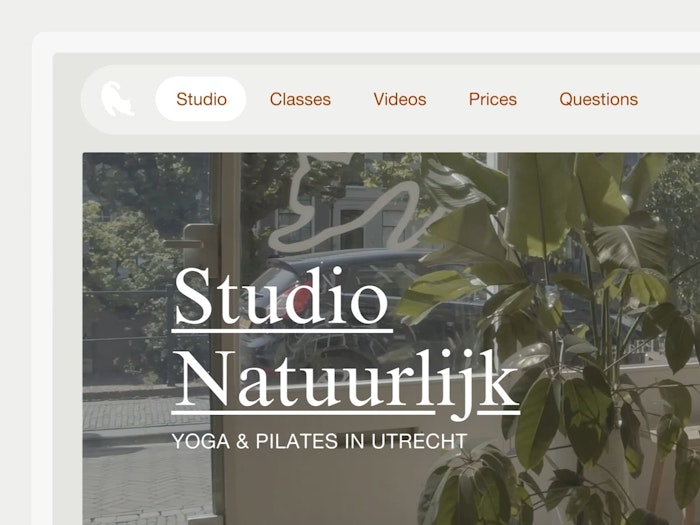
Studio Natuurlijk

2019 — Take a chill pill. Or follow proper yoga classes. I’d go for the second option.
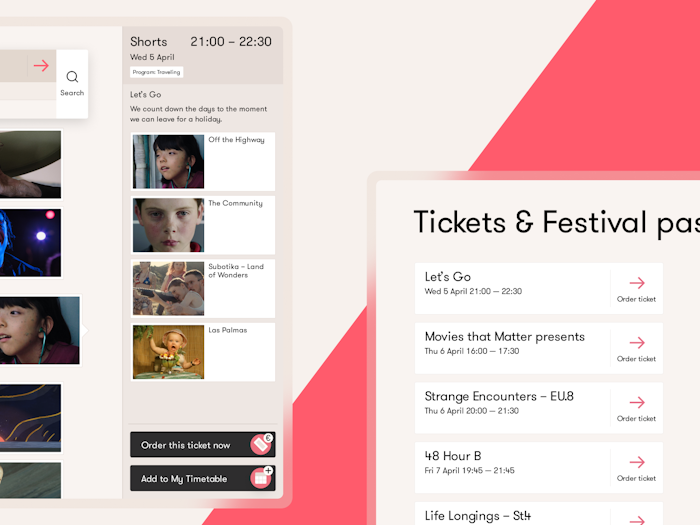
Go Short

2017 — Finding structure in a festival line-up comprised of 264 films.
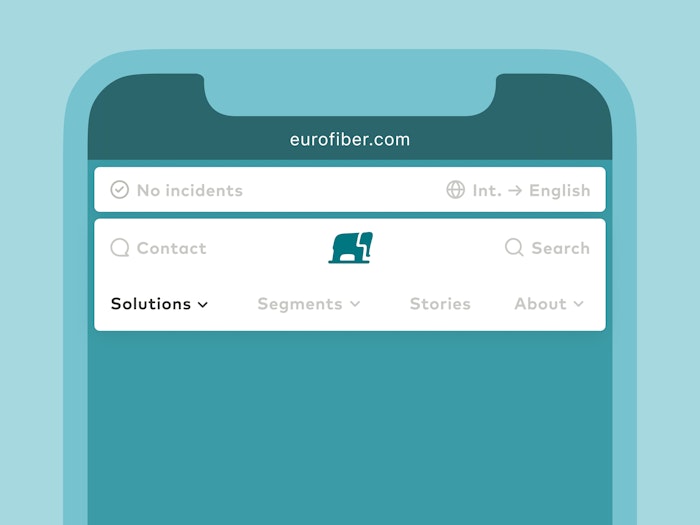
Eurofiber – 2021
Kapitaal — 2020
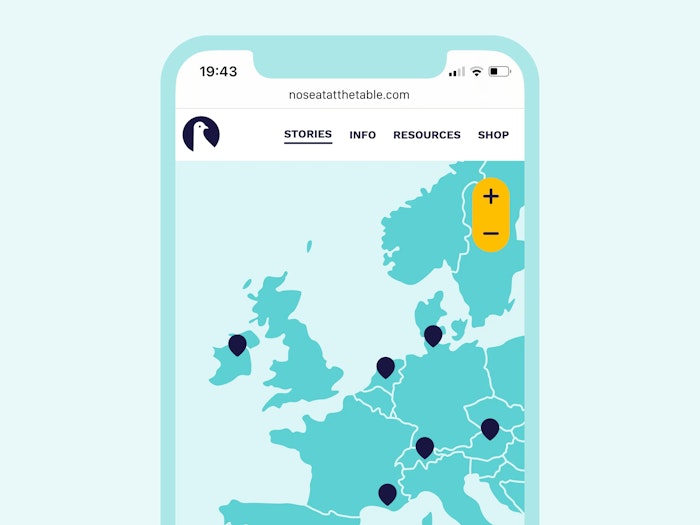
No Seat at the table — 2020
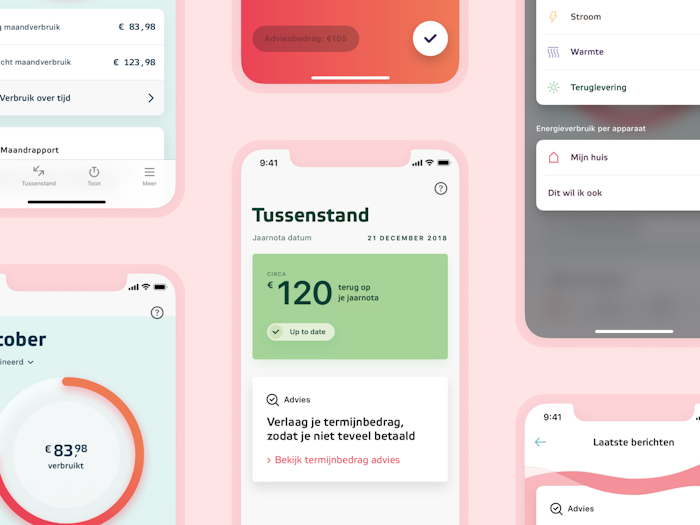
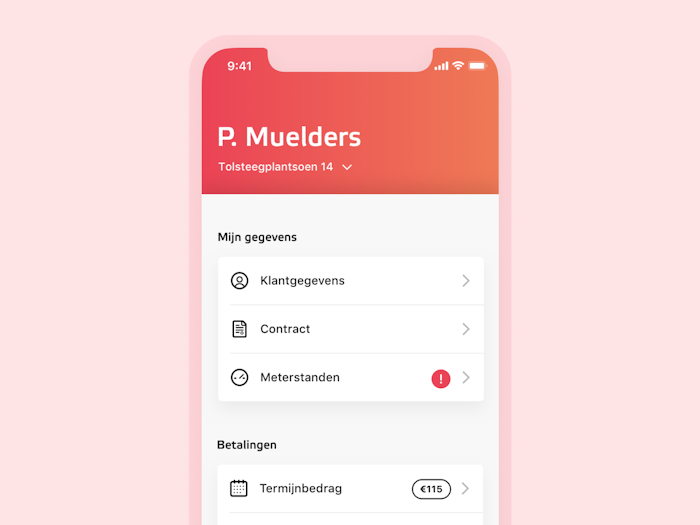
Eneco — 2018
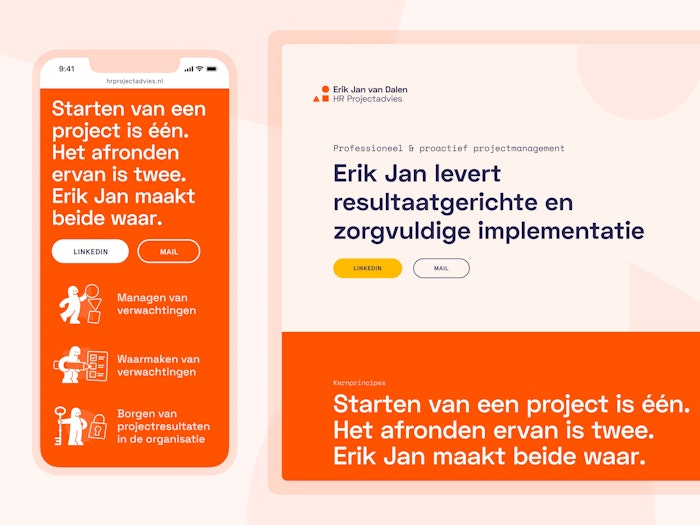
HR Projectadvies — 2018
Info
I'm Martijn, a digital designer from Utrecht (NL).
While I focus on tinkering with interfaces and designing for curiosity, I appreciate being involved in branding as well.
I like to think about friction in interaction design.
Technology is an instrument meant to help us, which means it shouldn’t intrude when we don’t need it. By thoughtfully adding small amounts of friction to well-considered places, I believe that we can strike the right balance between maximising usability and maintaining an appropriate distance.
Another way I’d like to look at design is that it is a way of making the technology we use feel considerate, warm and natural. While this isn’t technology’s default state, I believe that we should use design to give us back some of that warmth.
This means we should be focused on anticipating and solving a user’s problems before they ever have them. Ideally, a tool should be so intuitive and caring that we forget that it’s technology at all. It should just be there when it’s needed, and absent when it’s not.
Currently
Digital product designer at Parta – a method & platform for decision-making processes
Freelance designer – helping out friends, design studios and organisations
Guest lecturer at Utrecht University of Applied Sciences – Communication and Media Design
Previously
Lecturer at Utrecht University of Applied Sciences – Communication and Media Design's specialisation 'Human Centered Design'
Digital designer at iO
UX designer at Hike One
UX designer through secondment at SchaalX
Designer at Studio Airport
Collaboration is essential to create relevant work. In my freelance practice, I experiment with different approaches of collaboration, be it with clients, specialists in related fields and designers new to the game.
I’ve developed a strong interest in socially driven projects by being involved in ones such as restaurant Syr and Parta. It's also why I started lecturing at Communication & Multimedia Design in Utrecht. Are you working on a socially driven project? I’m always open to learn more. ☻
Some clients I worked for
University of the Arts Utrecht
Dutch Ministry of Culture, Education and Science
Into the Great Wide Open
Amsterdam Art Council
Sportbedrijf Rotterdam
Emergence Magazine
White Ribbon UK
Restaurant Syr
Zware Jongens
Greenpeace
Kapitaal
Pfizer
eBay
Main skills
Interaction design
Digital branding
Visual design
Also fine at
Concept development
Project management
Design education
Usability testing
Design Thinking
Design systems
Workshopping
User research
Iconography
Prototyping
UX writing
Kanban
Scrum
Agile
GTD
I play around in
Final Cut Pro X
Affinity’s suite
Adobe’s suite
Keynote
Framer
Sketch
Things
Notion
Figma
Miro
Jira
Office (with a face like this: 😤)
Mentions
It's Nice That – Tom Heerschop
Commarts – Tom Heerschop
Volkskrant – Syr
DUIC – Syr
NU – Syr
European Design Award – Amsterdamse Kunstraad
Honorable Mention – Amsterdamse Kunstraad
Honorable Mention – Tom Heerschop
Honorable Mention – Go Short
Honorable Mention – Inspire
DesignRush – Ruff
For inquiries
If you’re into PDFs
Development by
Eurico Sá Fernandes and Jori Regter
Shout out to
Nikita Kuijpers. She shot the photo of me giving a talk.
- A designer
- doing sites,
- apps & such